
VIZIO SMARTCAST
On boarding updates for a multi-device ecosystem
Overview
I was asked to reimagine the "Out of Box" onboarding experience for VIZIO’s flagship product line SmartCast™. The aim was to deliver a new best in class at self-guided setup process via an Android tablet & onboarding process for pairing with the multi-device entertainment ecosystem that spanned from Smart TVs to Soundbars & even Wi-Fi Speakers.
Hats worn
-
Concepting
-
Wireframing
-
Prototyping
-
Copy writing
-
Feature Documentation
-
User Testing
The Brief
-
Conduct usability testing on the current product line's setup, onboarding & pairing process to deliver a UX evaluation of the current Out of Box experience.
-
Leverage usability test findings to clearly identify user roadblocks that were the source of set up abandonment.
-
Deliver high fidelity UX design comps that clearly outline a solution to solve the determined pain points.
Constraints
-
Retain the Bluetooth technology to pair devices
-
Adhere to Google Material design language and leverage native Android OS functionality.
-
Work with a small budget to conduct user testing and within 3 months, provide a final UX redesign solution.
-
Reduce the number of steps required to set up, onboard and pair the SmartCast tablet app with a Smart TV's, Soundbars and Wi-Fi Speaker.
-
Reduce the amount of copy that the user had to read, instead show them how to complete each step in a visual manner
-
Increase the setup completion rate and decrease the user's frustration with the Out of Box experience.
UX Goals
Observed Painpoints
-
Users felt that the instructions on each screen were not clear and the language used was too technical for their understanding.
-
Users did not understand the concept of pairing their smartphone device to the Smart TV, Soundbar and Wi-Fi Speaker with Bluetooth.
-
Users found the app's navigation hard to use and overwhelming.
-
When Users failed, 80% of the time it was during the Pairing step of the Out of Box experience
Explorations
Usability Test: Documenting Pain points



Usability Test: Final Findings




Early User Flow Diagram
After the user testing, I moved into creating a user flow diagram that would outline the screen to screen decision making the user would take.
Handling the happy path and the failure path on a high level would lead to working with the in house development lead to ensure corner case coverage.
The final version of the diagram to the right would gain customer approval in order to move us into the UX design portion of this project.


The Work
High Fidelity Wireframe Flow
A new UX for the "Out of Box" onboarding experience for VIZIO’s flagship product line SmartCast™.

Original App UX for Pairing:
Users saw the this on the old designs for the Pairing step as they attempted to pair their Smart Tablet with the Smart TV. The TV would display a blank TV screen with text reading “Follow instructions on your smart device." Users reported that this was not very helpful and I saw a high amount of user frustration & abandonment during the pairing step of the Out of Box.

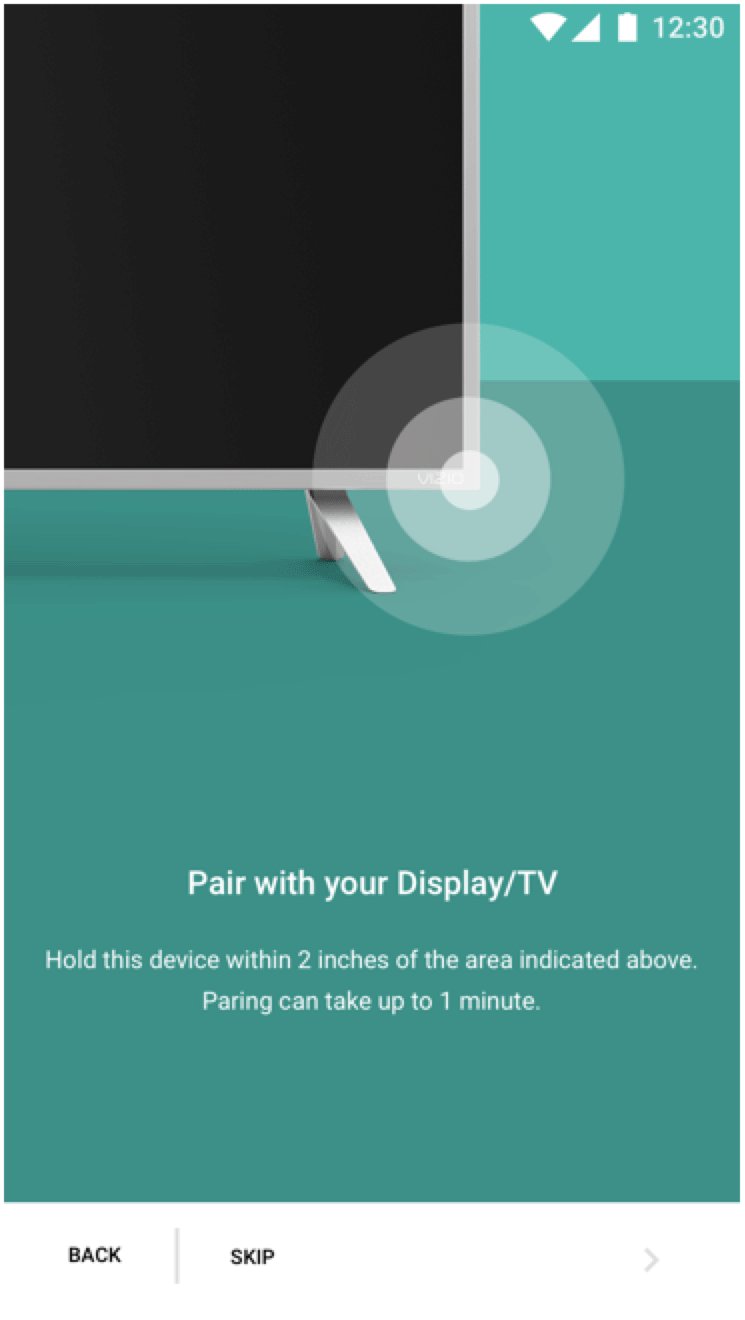
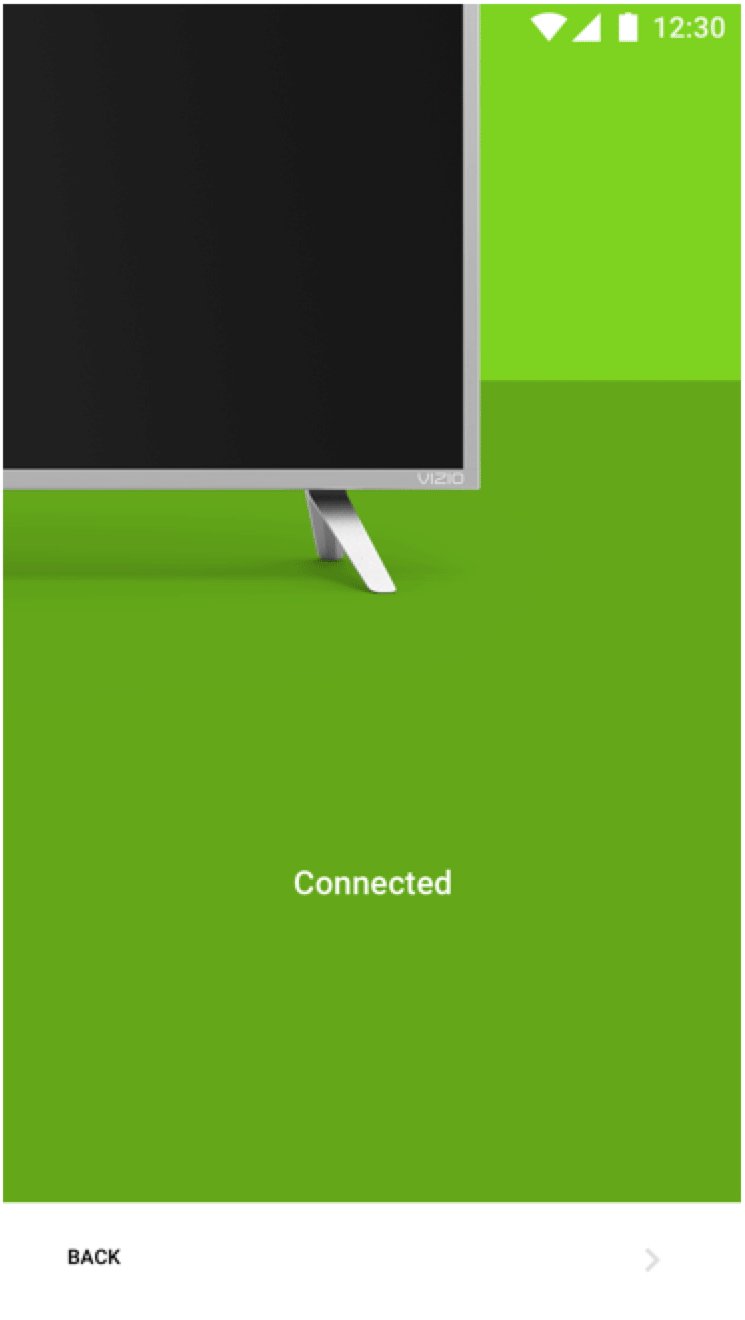
Updated App UX for Pairing:
For the UX redesign of this step, I focused on reducing the user's frustration by decreasing the number of UI elements on the tablet screen to decrease cognitive load while trying to pair.
In the old design, two actions existed that allowed the user to give up immediately without even trying to pair over Bluetooth: the "Connect via Wi-Fi" and "Need Help?" function. These were moved to later steps if the user failed to connect as the SmartCast systems connection reliability was superior when paired over Bluetooth v. Wi-Fi. Given this, I opted to only display the WiFi connection option AFTER the user failed twice via Bluetooth.
The "Need Help" function was removed altogether as this was a stop-gap solution instead of solving the user's inability to pair. The copy was revised to be as short, actionable & clear to direct the user. Lastly, the overall design was made brighter to give off an inviting vibe and use bright greens to celebrate successful device pairings.

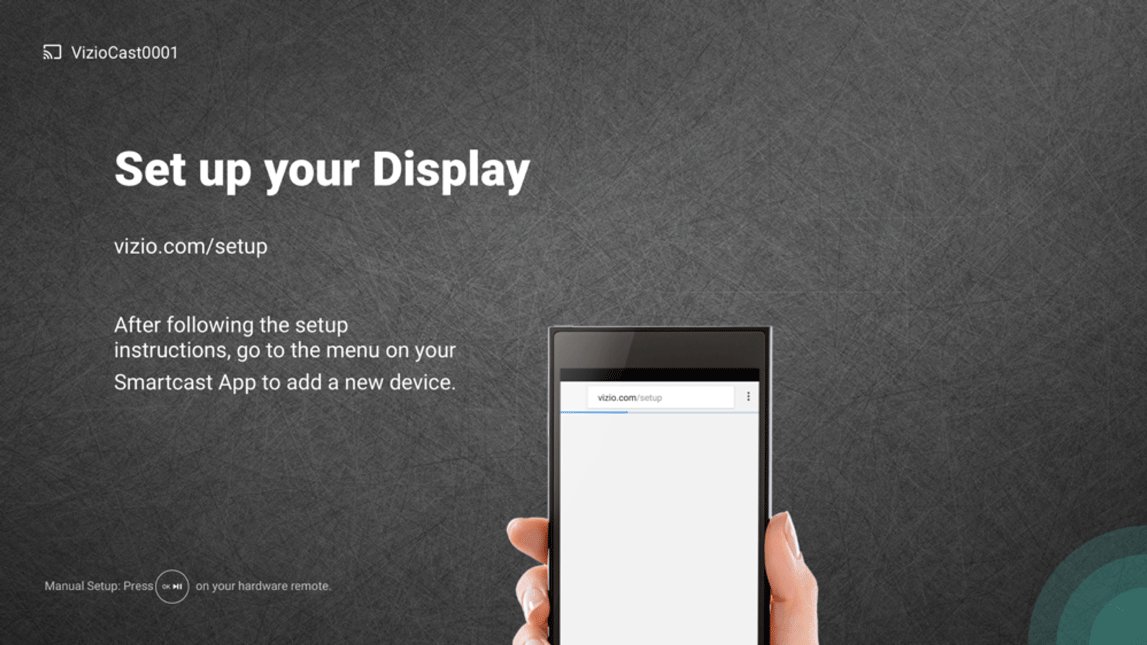
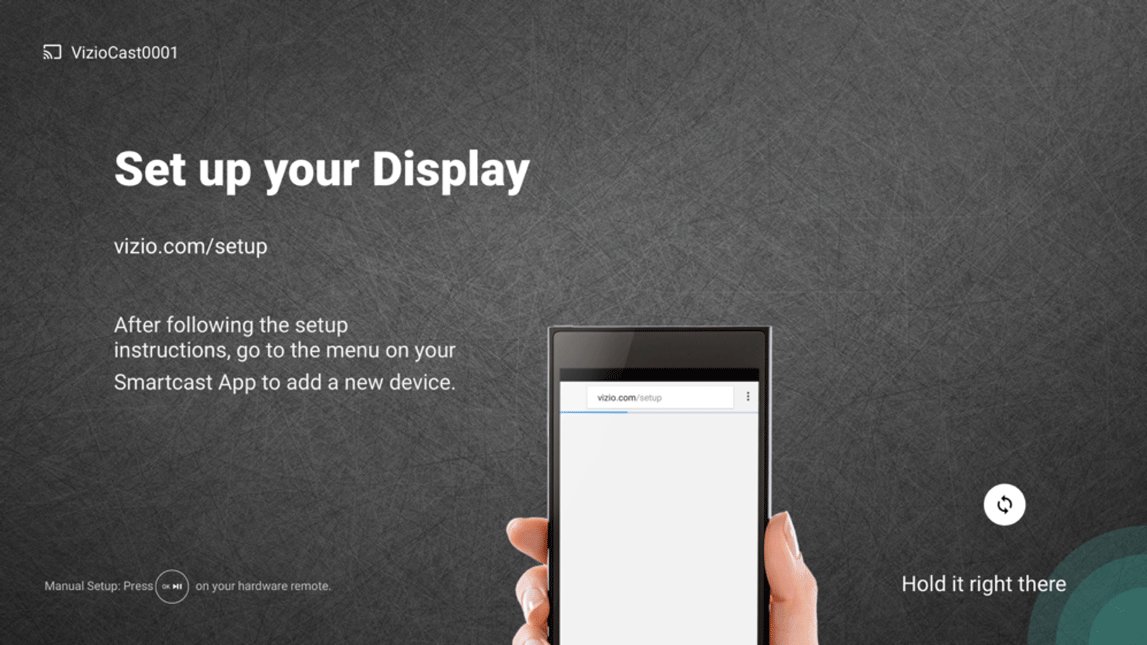
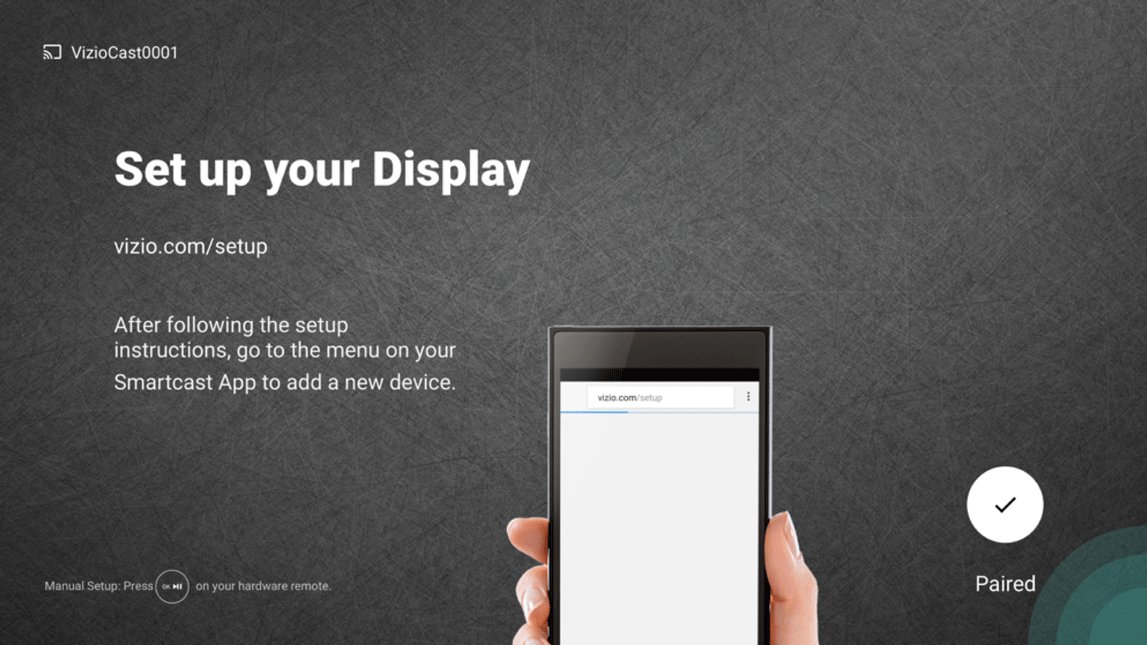
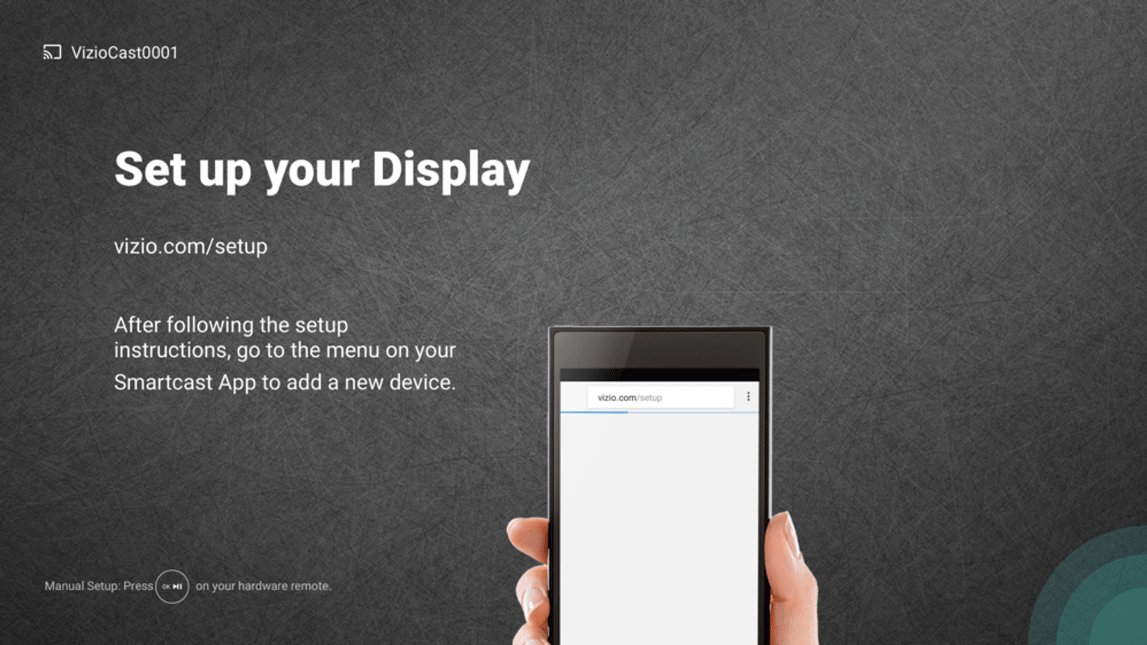
Smart TV Proximity Pairing:
One of the more challenging aspects of working with Bluetooth RSSI as the pairing mechanism is that the broadcast signal from the Smart TV's was quite weak. I observed that many times a user would get close to the place in the hardware that was emanating the signal but not get quite close enough or hold their device steady long enough for the signal to lock in place to pair the two devices. In order to overcome this, I found inspiration from mobile banking when you use your camera to deposit a check. In the new design for the Smart TV, we introduced the concept of guiding messages to get the user to pair with ease. First, the user was asked to "Place your device here" and then when in range to "Hold it right there" before getting a success state message "Paired!" along with the same sweet spot animation as seen on the actual tablet design.

Takeaways
We saw positive results - the product support center reported a drop in support related calls to set up the Vizio SmartCast product after the new OOBE solution shipped. This led the way to focus on improving other areas of the applications UX itself. Today the SmartCast product continues to grow under the creative teams at Envoy.
Allow me to introduce myself.
I’m a UX professional with 10 years of experience. I utilize user-centered design to craft digital products. My past work covers every type of digital product type: from apps for iOS & Android, to responsive websites, to smart home devices and in flight entertainment systems for airlines.
My favorite tools of the trade:
-
Figma, Sketch, Adobe XD, InDesign, Invision
-
Jira, Confluence, Trello, Slack, Zeplin
-
Google Analytics, Google Suite, Miro, LookBack, Dovetail, UserInterviews.com, UserTesting.com

